使用说明
OneNav使用说明
入门
后台使用
后台登录地址为:http://domain.com/index.php?c=login
或者点击首页顶部按钮。

添加分类
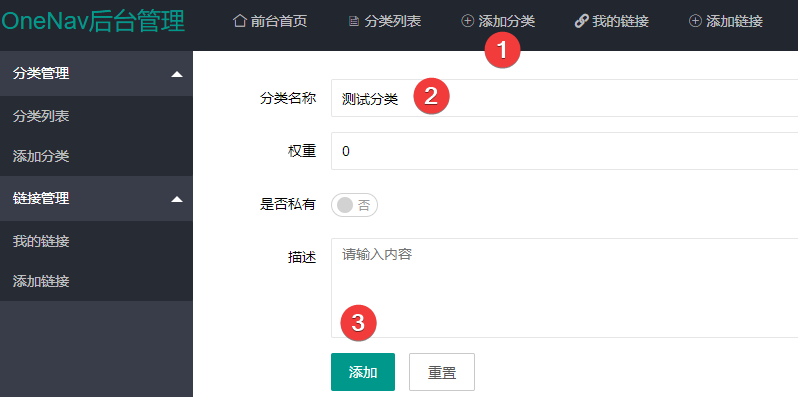
点击导航菜单 - 添加分类进行操作,下方演示添加一个“测试分类”如下截图。

- 权重:权重越高,分类显示越靠前。
- 是否私有:如果选择是,则此分类及其下面的链接对游客隐藏无法查看。
- 描述:分类描述
分类名称图标设置
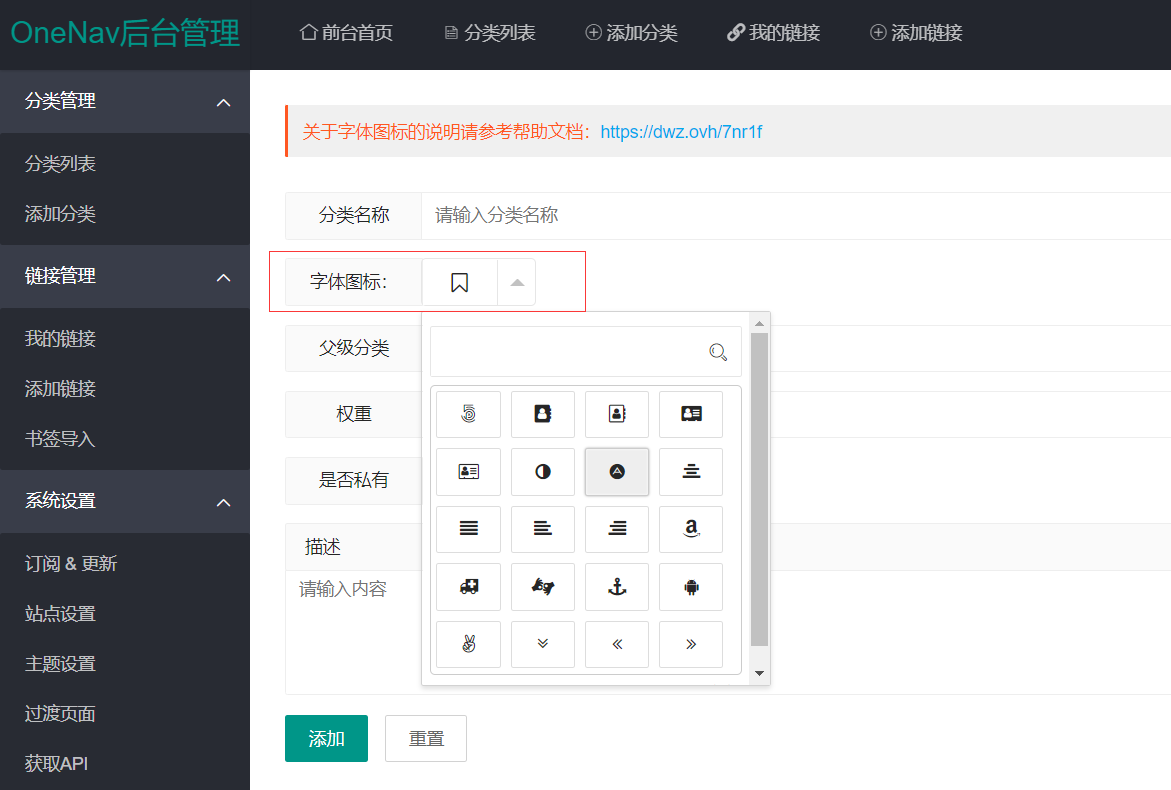
0.9.22及之后的版本
直接选择图标或者搜索图标添加并保存即可。

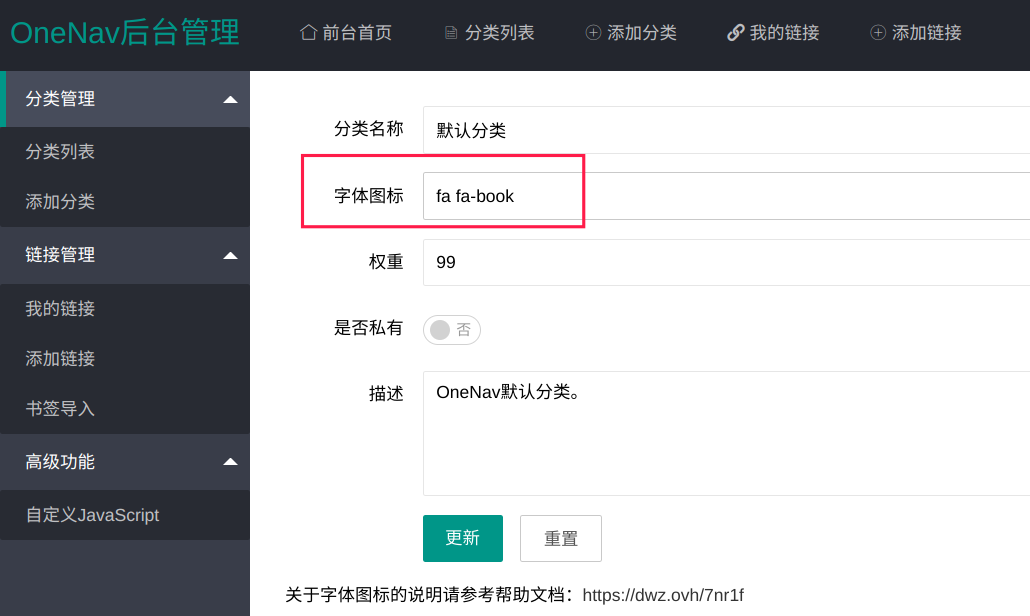
0.9.21及之前的版本
分类名称支持Font Awesome 4图标,可前往:https://fontawesome.dashgame.com/ 选择喜欢的图标(V4版本)。然后尝试将字体图标设置为:fa fa-book,并访问前台查看效果。

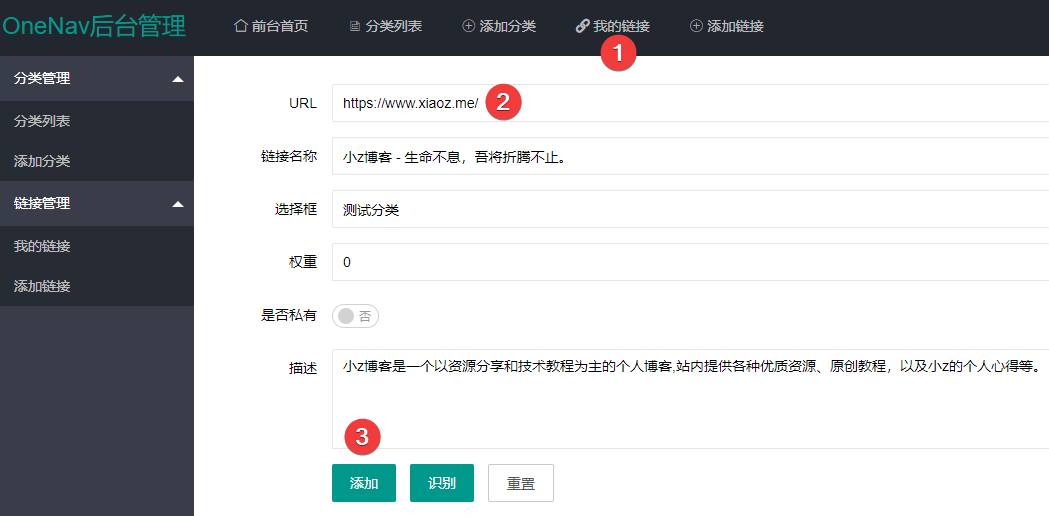
添加链接
点击导航菜单 - 添加链接进行操作,如下图。

- 权重:权重越高,当前分类下链接显示越靠前。
- 是否私有:如果选择是,则游客无法查看此链接。
- 描述:这个链接具体是干嘛的。
- 识别按钮:输入URL后自动识别链接名称和描述(不一定所有链接都能自动识别)
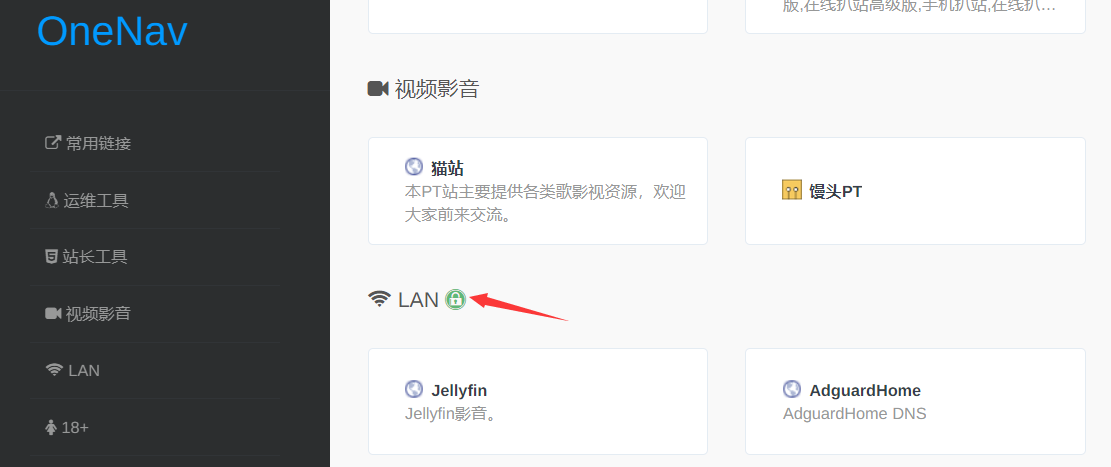
前台说明
私有分类后面会显示一把小绿锁,并且该分类及下面的链接对访客不可见。

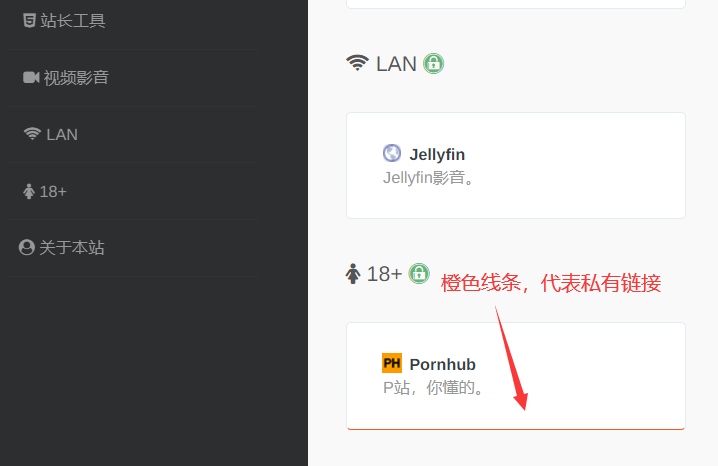
如果是私有链接,底部会有一条橙色线条,且该链接对访客不可见。

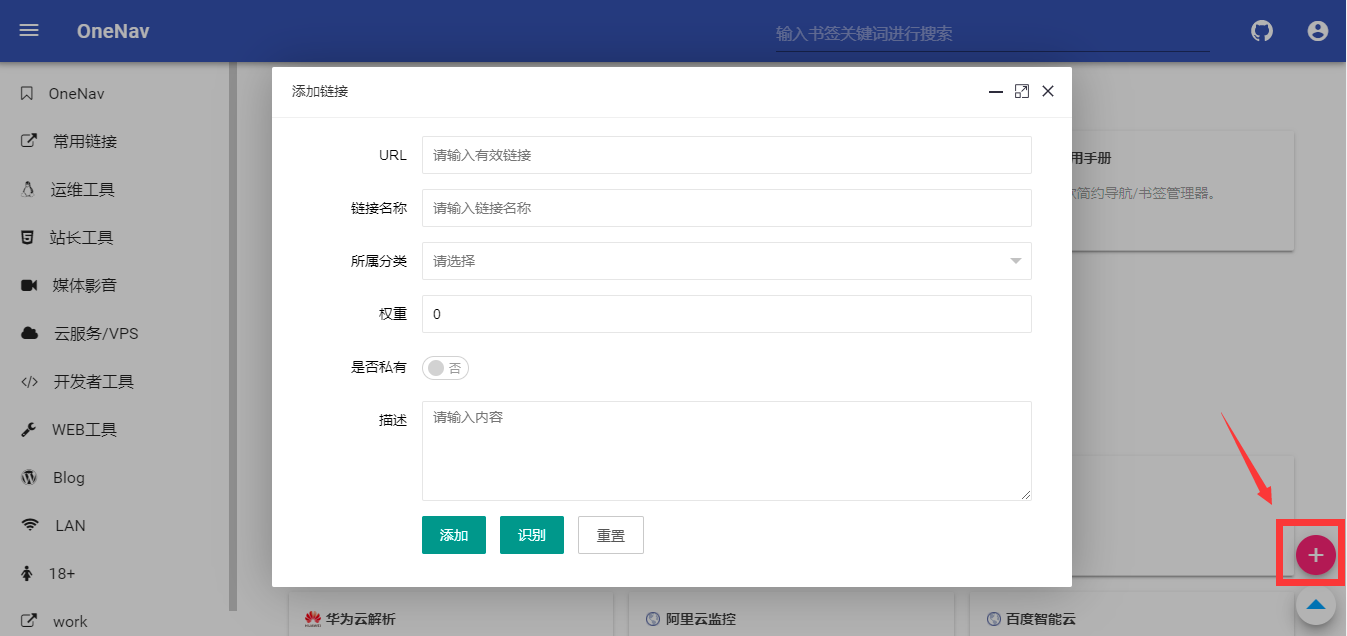
快速添加链接
如果您使用的默认主题,并以管理员身份登录后,右下角会出现“+”按钮,点击可快速添加链接。

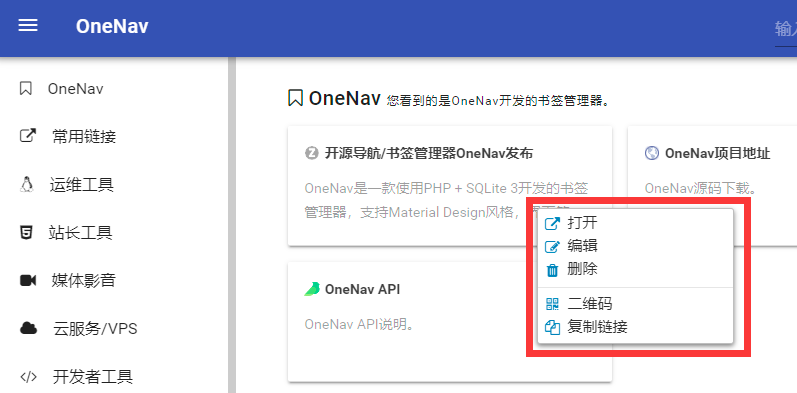
右键菜单(快速编辑)
鼠标移动到某个链接上面,并单击鼠标右键,即可弹出右键菜单,可快速编辑、删除、显示二维码,复制原始链接等操作。(仅默认主题支持)

购买订阅
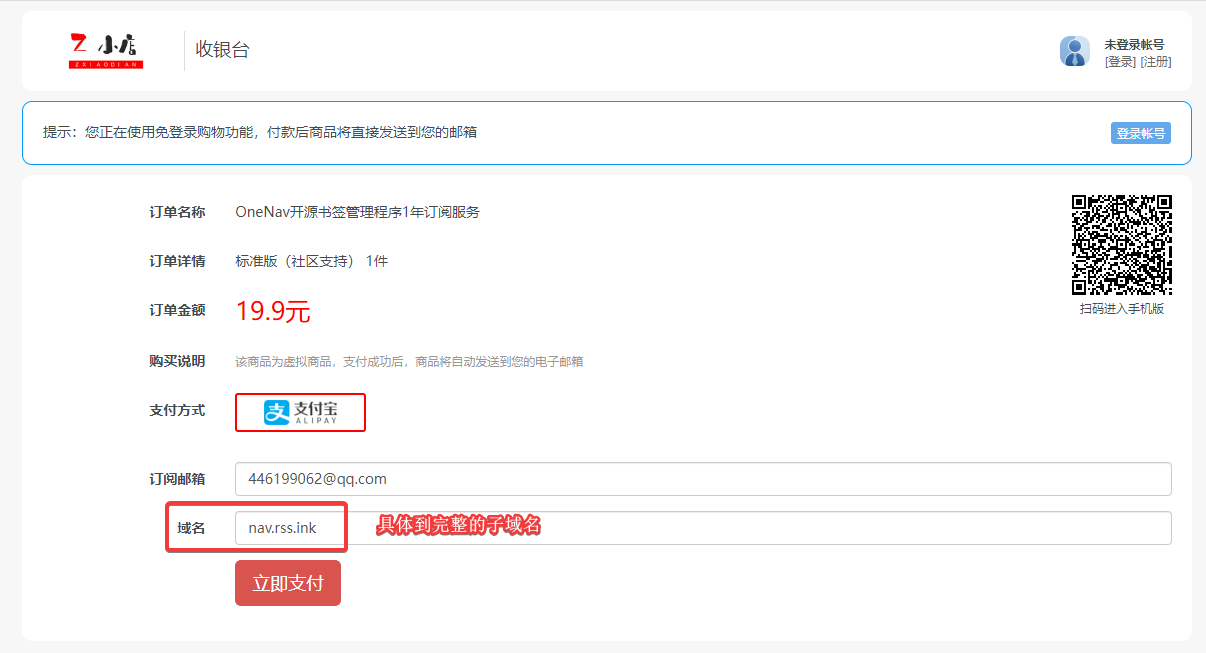
购买订阅
可前往https://shop.xiaoz.top/productinfo-101.html 购买订阅,购买时请填写正确的邮箱和子域名。OneNav是单域名授权模式,因此一定要具体到子域名,比如nav.rss.ink,不需要加http://

购买完成后会将订单号发送到您的邮箱。


保存完毕后即可享受订阅服务带来的各种高级功能。
没有域名购买订阅
部分同学使用的NAS部署,通过IP方式访问,并没有域名。我们可以通过以下2种方式来解决:
- 购买时随便填写一个域名,然后通过hosts访问
- 购买时随便填写一个域名,然后联系管理员手动修改为IP授权
比如您访问IP是:http://192.168.20.8,您购买时可以填写一个自定义域名nav.docmain.com(这个域名可以不是自己的,只要合法即可)
接下来我们修改系统的hosts文件,以Windows操作系统为例,用文本工具打开C:\Windows\System32\drivers\etc这个文件(推荐第三方编辑器),里面添加一行内容并保存:
192.168.20.8 nav.docmain.com
-
192.168.20.8填写您的访问IP -
nav.docmain.com填写您购买订阅时的域名
注意:后续在使用订阅功能,也需要通过此域名访问。
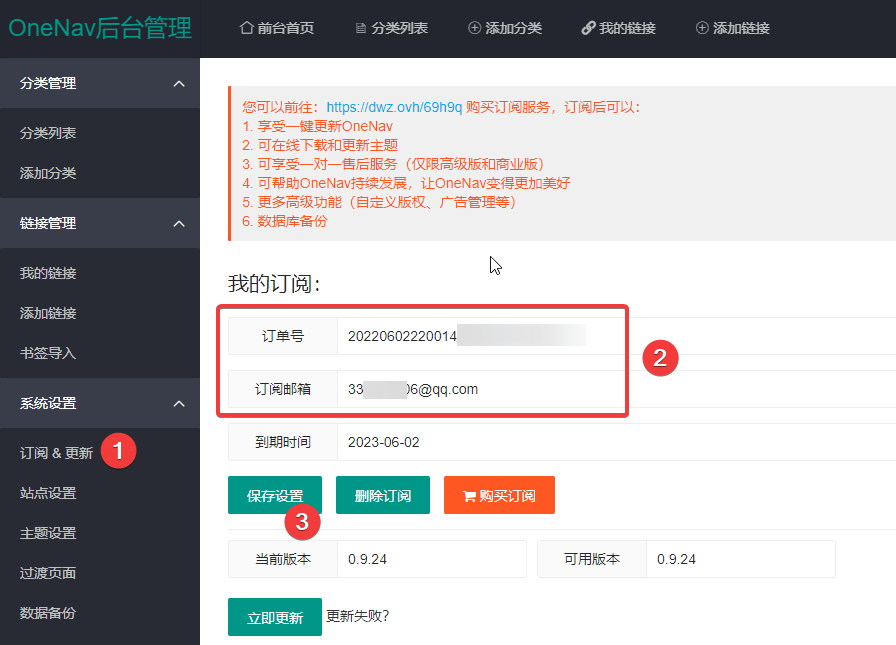
查询与更改订阅
如果您购买时域名不小心填错了或者后期更换了域名,可以通过:https://www.onenav.top/msub.html 查询和修改订阅,但是注意每6个月内才能更换一次。
订阅服务对比
目前订阅分为标准版、高级版、商业版、永久版,对比和区别如下。
| 版本/功能 | 标准版 | 商业版 | 永久版 |
|---|---|---|---|
| 功能 | 所有 | 所有 | 所有 |
| 有效期 | 1年 | 永久 | 永久 |
| 技术支持 | 社区支持 | 社区支持 + 人工服务 | 社区支持 + 人工服务 |
| 可商用 | 否 | 是 | 否 |
| 价格 | 29.9元/年 | 189.9元/年 | 109.9元/永久 |
其它说明
如有任何疑问,请联系客服协助处理。
- QQ:446199062
- 微信:xiaozme
更换主题
注意:如果使用的Docker部署,主题位于挂载文件夹的templates目录下
声明:OneNav所有主题均不收取任何费用,后台下载主题需要订阅是因为平衡服务器存储和带宽成本,未订阅用户可手动下载主题安装。
更换主题方法
适用于常规方式安装
- 下载第三方主题,并解压至
templates目录下 - 打开OneNav后台 - 系统设置 - 主题设置 - 选择要使用的主题
适用于Docker方式安装
- 在您的挂载目录下创建一个
templates目录,然后将主题解压至此目录 - 打开OneNav后台 - 系统设置 - 主题设置 - 选择要使用的主题
第三方主题
- 所有第三方主题均可在:https://soft.xiaoz.org/#/public/onenav/themes 进行下载
- 所有主题均通过OneNav作者xiaoz进行了适配,建议OneNav也升级到最新版本
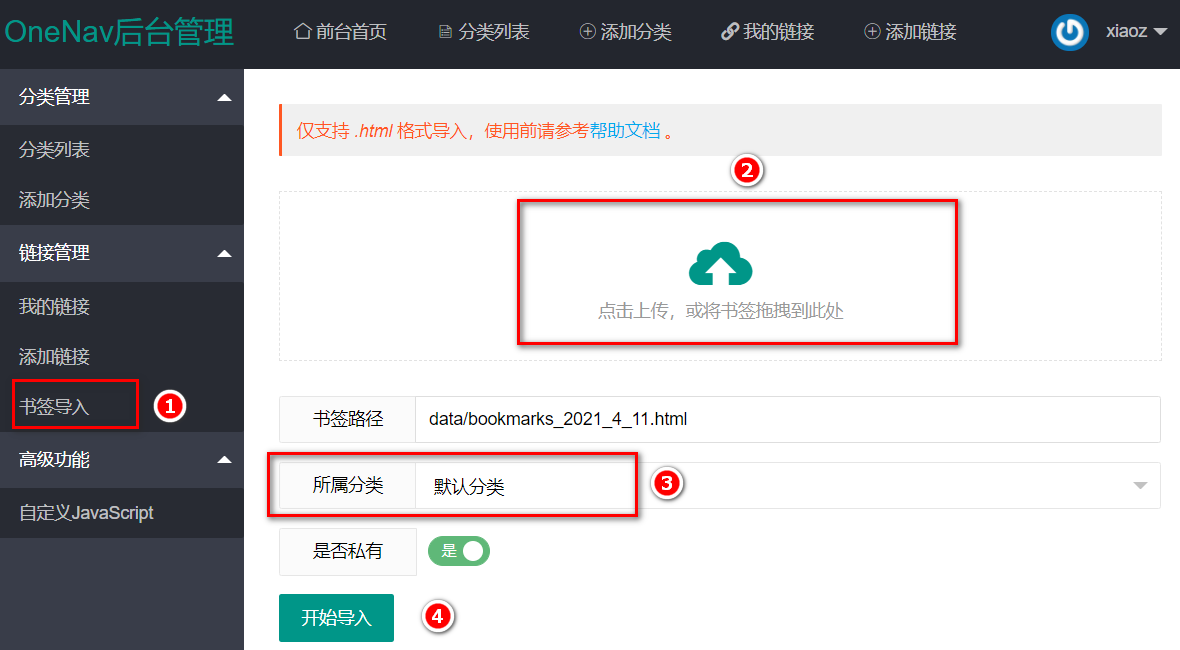
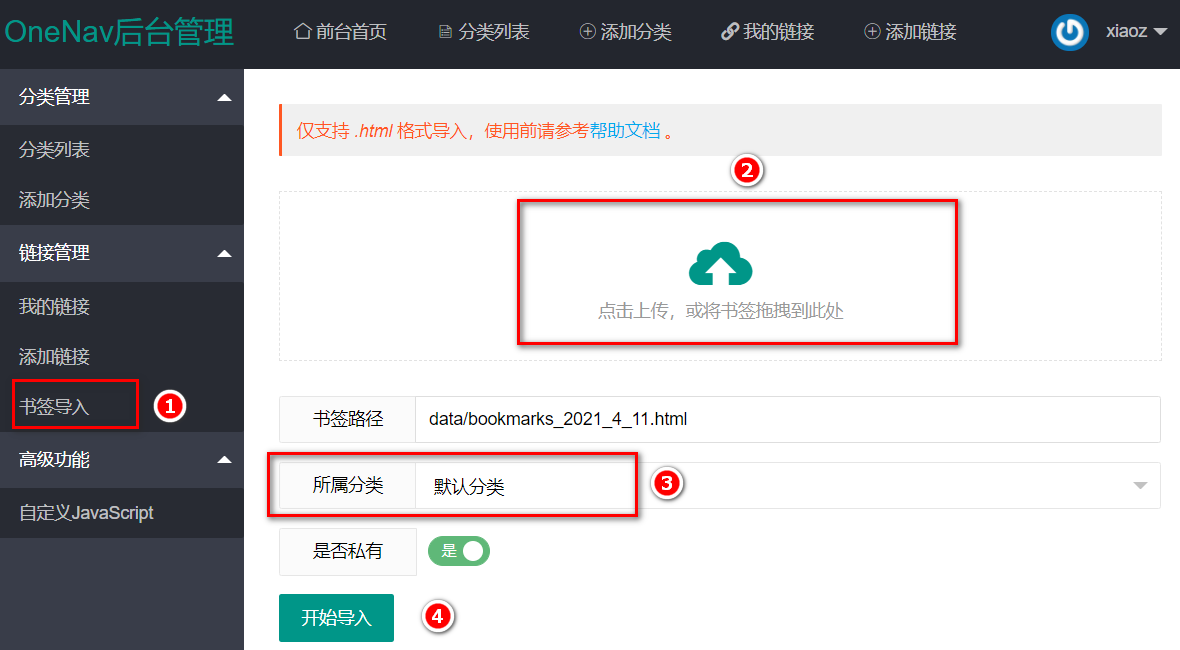
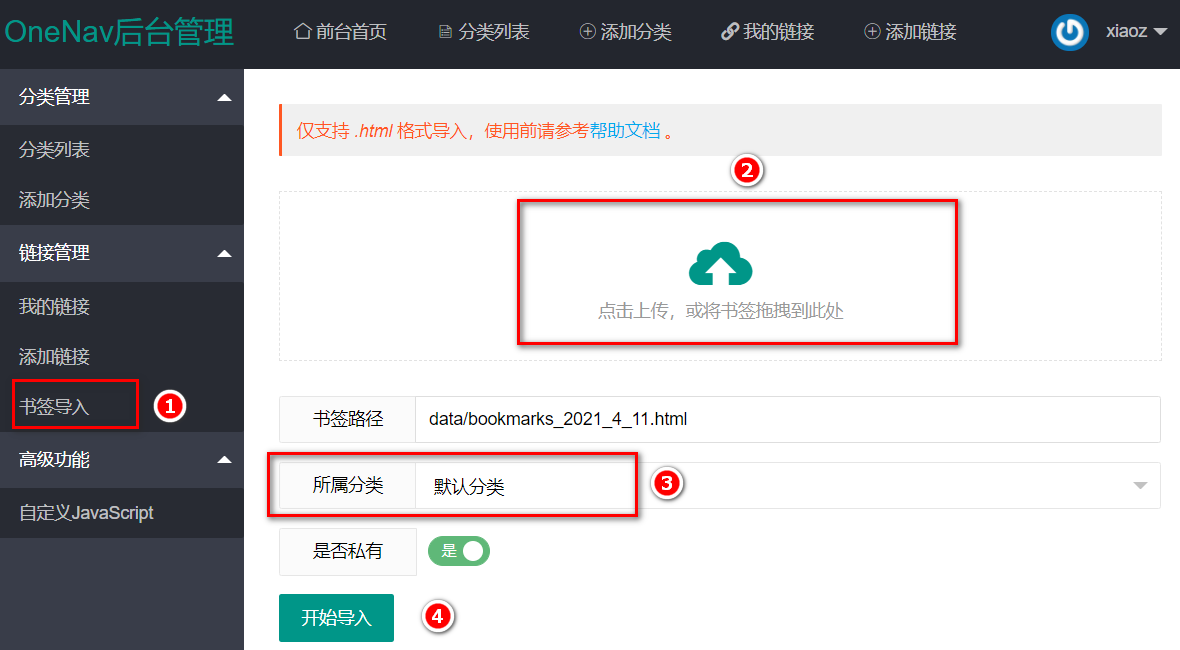
书签导入
自0.9.11版本开始,支持将Chrome/FireFox/Edge等浏览器书签导入到OneNav,导入前建议先将数据库(data/onenav.db3)进行备份。
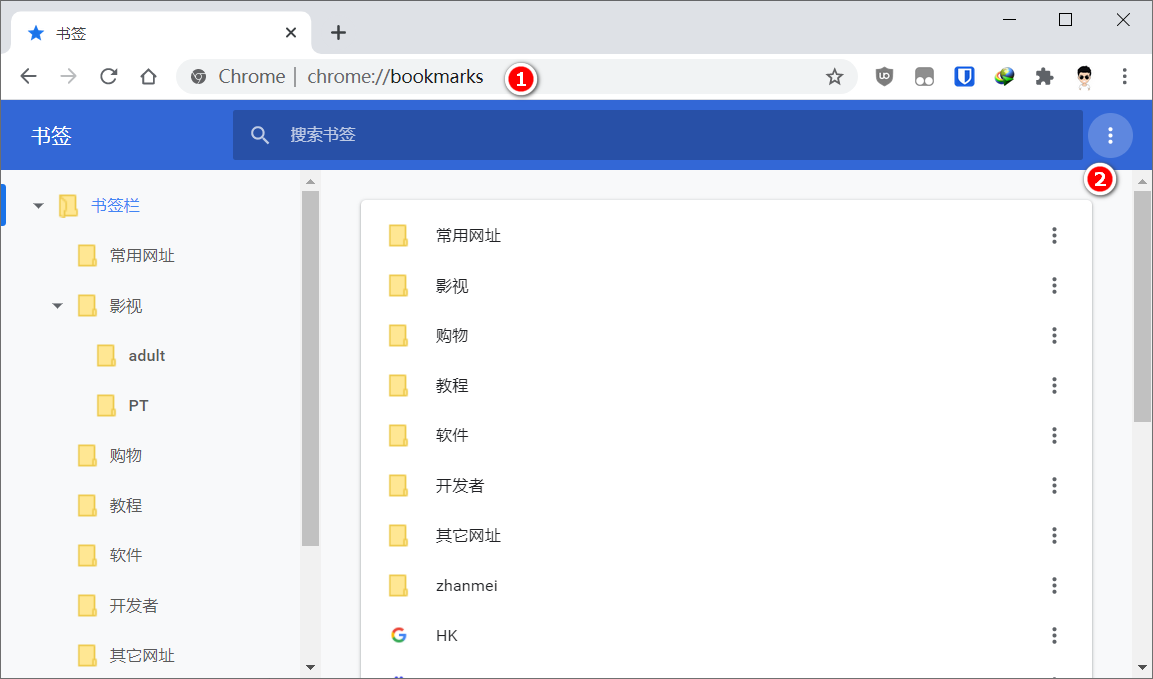
从Google Chrome导入
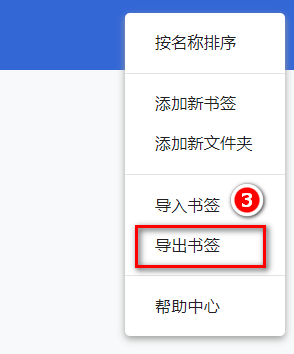
按快捷键Ctrl + Shift + O打开Chrome书签管理器(或者地址栏输入chrome://bookmarks/),点击右上方三个点的按钮。

将书签导出为.html 并记住导出位置,稍后导入需要使用。


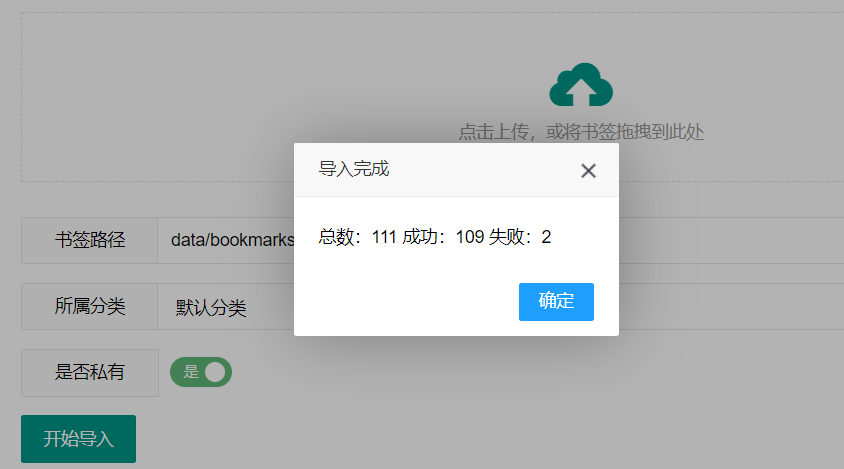
导入成功后看到如下提示。

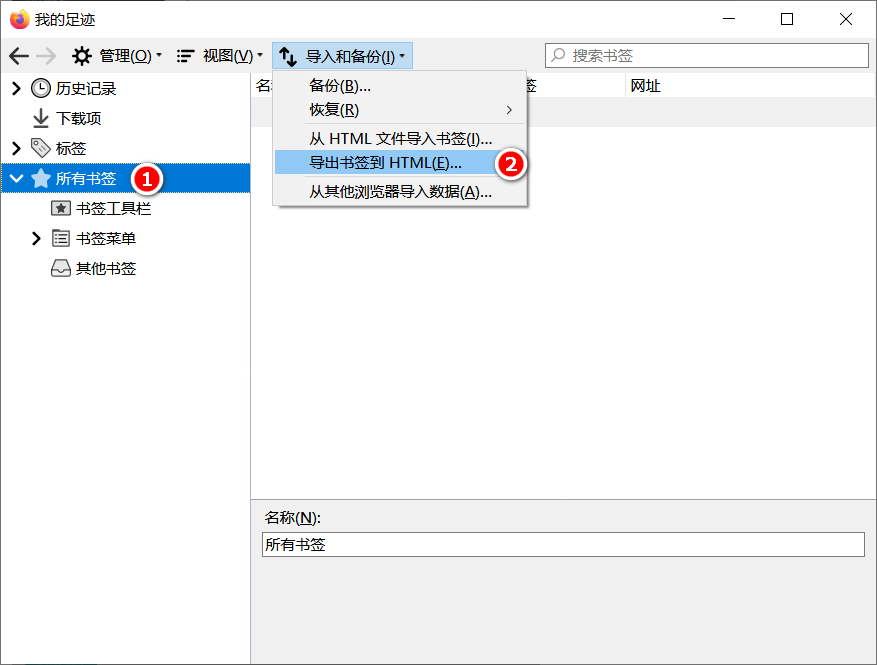
从Firefox导入
输入快捷键Ctrl + Shift + B打开我的足迹,选择所有书签 - 导出书签到HTML进行保存。


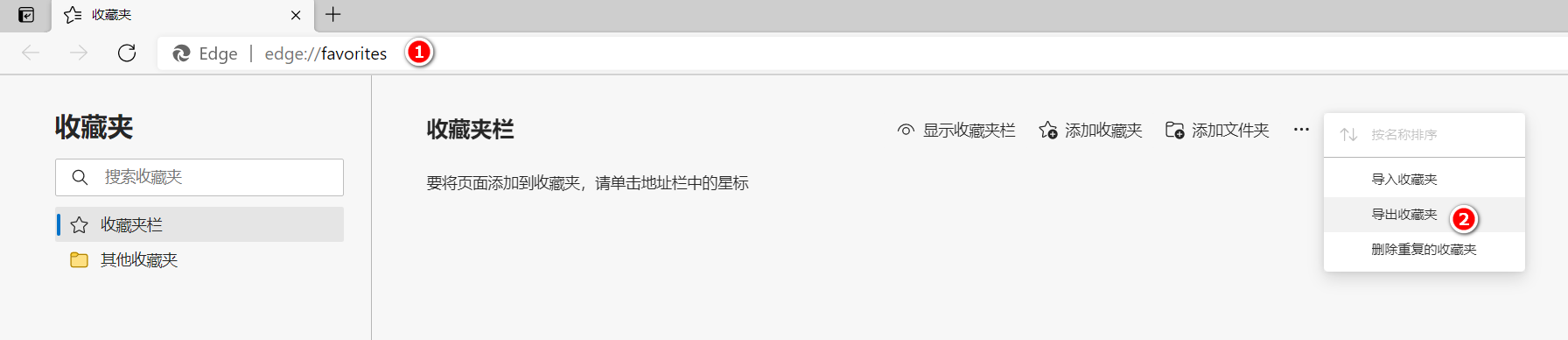
从Edge导入(chromium)
在浏览器标签页输入edge://favorites/ - 打开收藏夹 - 导出收藏夹。


补充说明
目前仅支持.html格式导入,Chrome/Firefox/Edge测试通过,理论上支持所有chromium内核浏览器,具体请自行测试,不保障所有浏览器书签均能导入成功,导入前请将数据库进行备份。
为什么会导入失败?
- 书签已经存在与数据库中
- 书签标题为空字符
- 书签链接为空字符
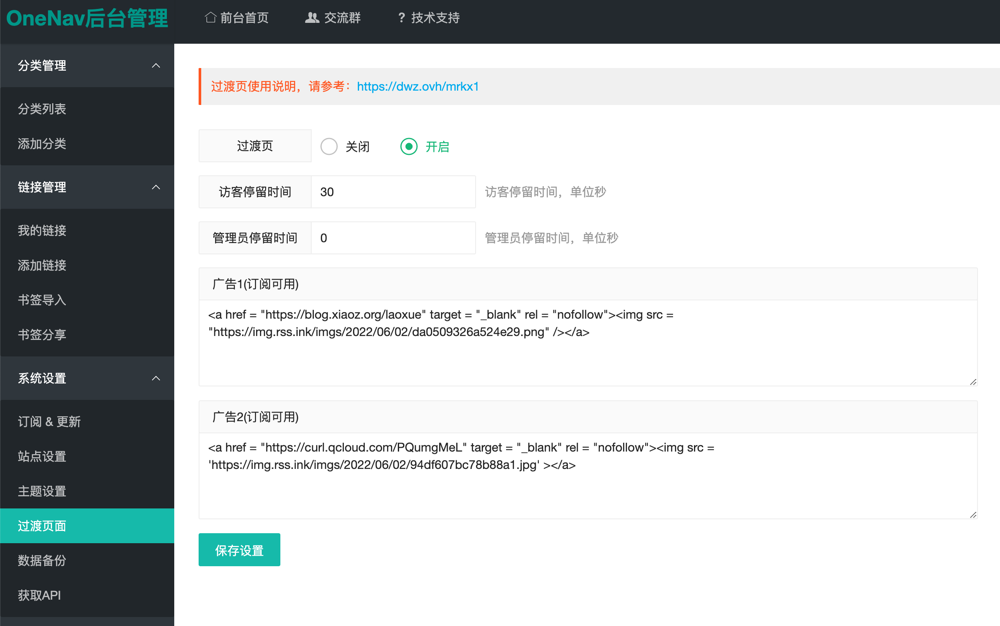
过渡页设置
自0.9.18版本开始新增过渡页设置,开启过渡页面后点击链接会跳转到过渡页面,并根据您的设置会等待数秒再跳转到目标地址,如果是订阅用户还可以在过渡页设置广告来增加收益。

过渡页设置

各参数含义如下:
- 如果关闭过页,则用户点击链接后直接跳转到目标地址,不会出现过渡页面,则访客停留时间和管理员停留时间无效
- 如果开启过渡页面,则访客停留时间和管理员停留时间生效
- 访客停留时间:指的是未登录用户点击链接后过渡页停留时长,停留完毕后才跳转到目标地址
- 管理员停留时间:指的是管理员点击链接后过渡页停留时长,停留完毕后才跳转到目标地址
- 如果管理员停留时间设置为
0则视为对管理员关闭过渡页
高级功能
自定义广告参考代码:
广告1:
<a href = "https://blog.xiaoz.org/laoxue" target = "_blank" rel = "nofollow"><img src = "https://img.rss.ink/imgs/2022/06/02/da0509326a524e29.png" /></a>
广告2:
<a href = "https://curl.qcloud.com/PQumgMeL" target = "_blank" rel = "nofollow"><img src = 'https://img.rss.ink/imgs/2022/06/02/94df607bc78b88a1.jpg' ></a>
注意事项
修改过渡页参数后需要关闭前台的所有OneNav窗口并再次打开才会生效!!!
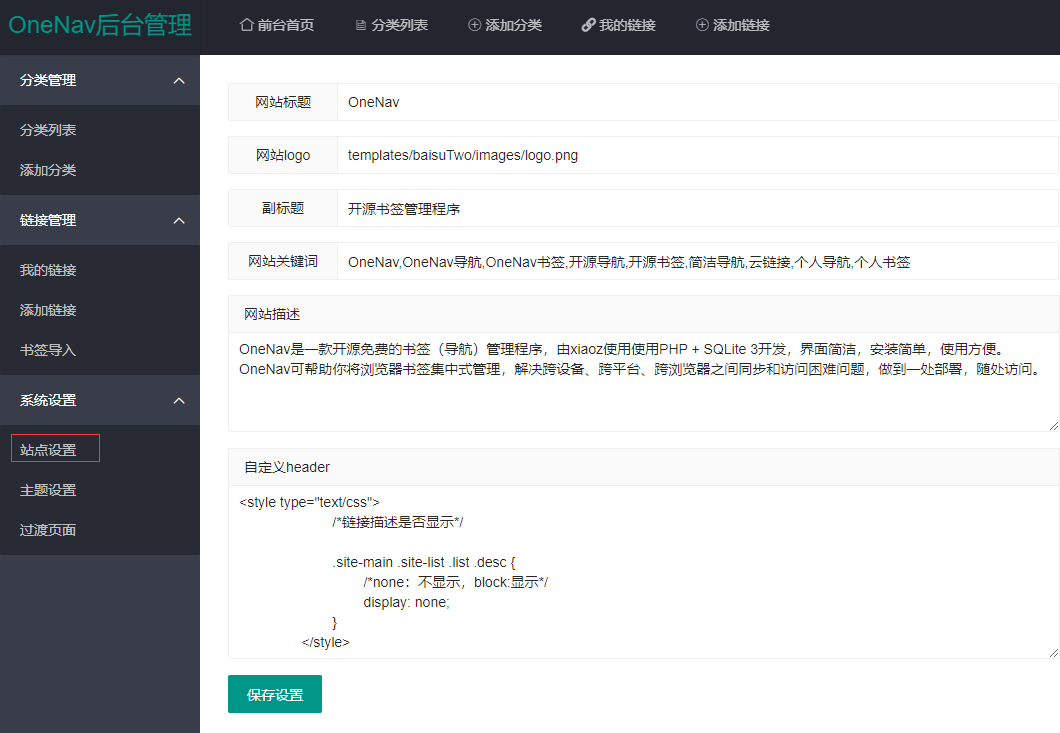
站点设置
自0.9.18版本开始,站点信息可通过OneNav后台进行设置,不用再修改config.php配置文件来完成。
使用说明

参数说明
- 网站Logo:可以填写文字,或者图片相对路径、绝对路径、URL地址都是允许的,具体取决于您使用的主题,另外部分主题可能不支持网站logo
- 网站关键词:多个关键词使用英文状态下的
,号分隔 - 自定义header,这里可以填写CSS或者JS内容,如果您不清楚,请不要填写
自定义header详细说明
自定义header仅对用户首页和过渡页生效,部分主题可能未适配这个功能,默认主题是支持的。
比如您可以添加百度统计代码,比如:
<script>
var _hmt = _hmt || [];
(function() {
var hm = document.createElement("script");
hm.src = "https://hm.baidu.com/hm.js?xxx";
var s = document.getElementsByTagName("script")[0];
s.parentNode.insertBefore(hm, s);
})();
</script>
也或者自定义网站CSS:
<style type="text/css">
/*链接描述是否显示*/
.site-main .site-list .list .desc {
/*none:不显示,block:显示*/
display: none;
}
</style>
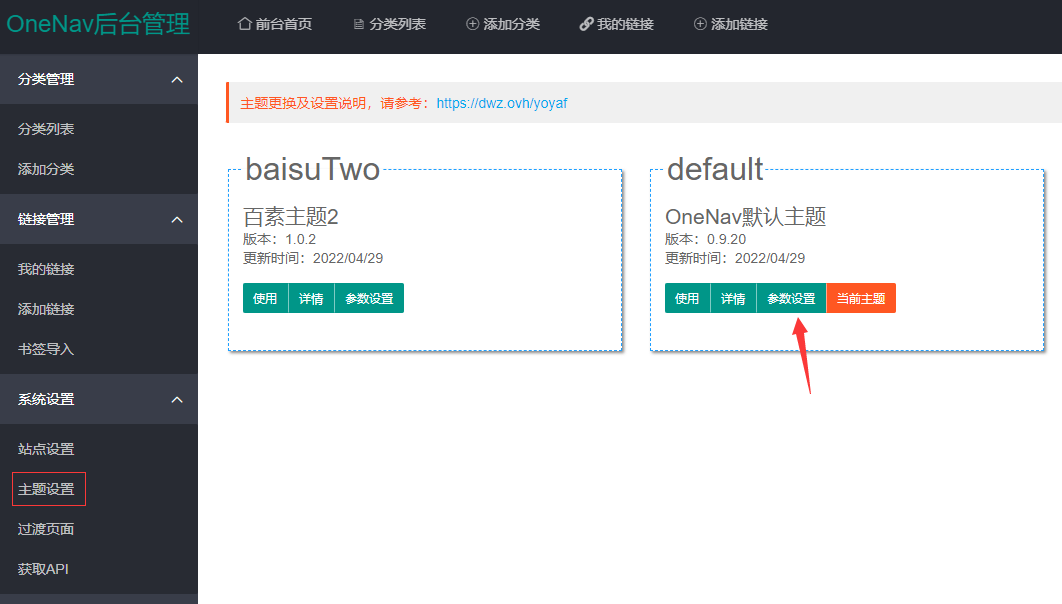
主题设置说明
default(默认主题)
0.9.20可以在“系统设置 - 主题设置 - 找到默认主题 - 参数设置”进行参数设置。

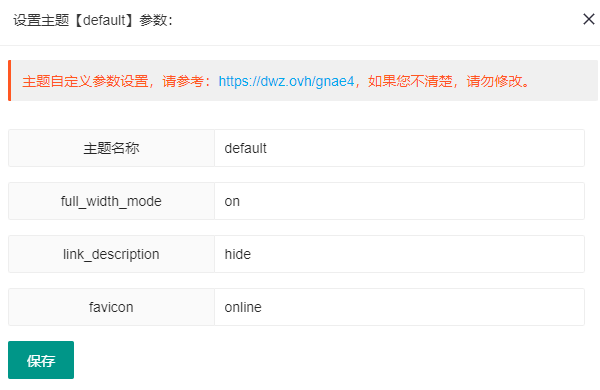
默认主题会看到如下参数:

参数含义如下:
- full_width_mode:宽屏模式
on为开启,off为关闭 - link_description:是否隐藏链接描述
hide为隐藏,show为显示 - favicon:链接字体图标
online为在线获取(需要联网),offline为离线获取,离线获取使用链接第一个字符作为图标
0.9.19如果需要隐藏默认主题的描述,请在“系统设置 - 站点设置 - 自定义header”添加如下CSS内容进行隐藏:
<style type="text/css">
/*隐藏默认主题描述*/
.link-content{
display:none;
}
.link-line{
height:56px;
}
</style>
baisuTwo
0.9.20及之后的版本如果需要显示baisuTwo主题的描述,可以将link_description修改为show

0.9.19如果需要隐藏baisuTwo主题的描述,可以在“系统设置 - 站点设置 - 自定义header”添加如下CSS内容进行隐藏:
<style type="text/css">
/*链接描述是否显示*/
.site-main .site-list .list .desc {
/*none:不显示,block:显示*/
display: none;
}
</style>
- favicon:
offline使用文字图标(默认),online使用在线自动图标
5iux
- shortcut_icon:网站的ico图标(浏览器图标),如果为空,则保持默认,比如填写
https://nav.rss.ink/favicon.ico - link_icon:链接图标展示方式,可选值有
- text:文字图标(默认)
- custom:自定义链接图标
sou
- bing_wallpaper:是否启用Bing壁纸作为背景图,默认为
off,如果为on则启用 - favicon:链接前面的字体图标,默认
online使用在线图标(需要联网),如果是内网使用可设置为off则使用文字图标 - shortcut_icon:网站的ico图标(浏览器图标),如果为空,则保持默认,比如填写
https://nav.rss.ink/favicon.ico
webstack
- column:显示链接的列数,默认为
4可选为6 - link_icon:链接图标展示方式,可选值有
- text:文字图标(默认)
- custom:自定义链接图标
heimdall
此主题来源于独立导航程序Heimdall,由xiaoz适配到OneNav,该主题非常适合少量书签的NAS用户。主题参数如下:
-
default_category_id:要展示哪个分类ID下的链接,默认为0,则展示权重最高的分类。(在分类管理 - 分类列表,可以查看每个分类的ID)
-
link_icon:图标显示方式,可选值有:- custom:自定义图标(默认)
- text:文字图标
-
default_search:默认搜索引擎,可选值有:- baidu:百度搜索(默认)
- google:Google搜索
- bing:必应搜索
- sogou:搜狗搜索
- 360:360搜索(这个参数存在一点BUG,暂时不要设置)
- zhihu:知乎搜索
- weibo:微博搜索
使用浏览器扩展(插件)
安装浏览器扩展
- Chrome/Edge用户:https://chromewebstore.google.com/detail/onenav/omlkjgkogkfpjbdigianpdbjncdchdco
- Firefox用户:https://addons.mozilla.org/zh-CN/firefox/addon/onenav/
- 离线安装(仅适用于Chrome/Edge用户):https://soft.xiaoz.org/onenav/extension/onenav_browser_extension_1.0.0.zip
如果无法打开Chrome Web Store的用户,也可以按照下面的方法手动下载扩展并安装。以Chrome浏览器为例:
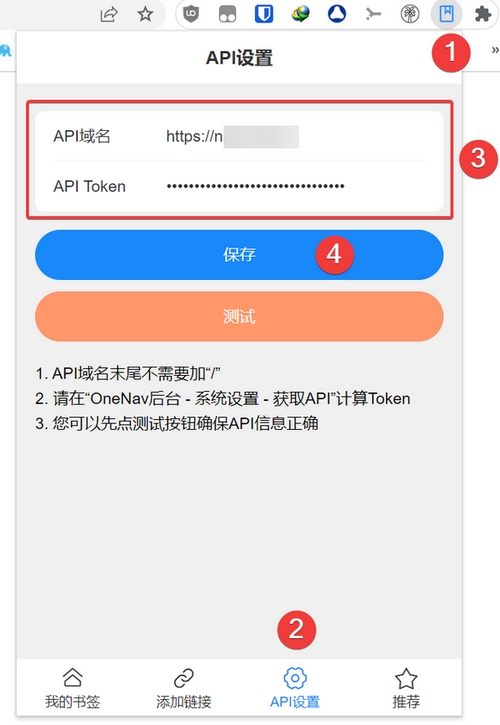
设置API
- 复制并记录“API域名”(稍后使用)
- 如果“SecretKey”为空,先点击“生成SecretKey”,然后再点击“计算Token”,并复制计算后得到的“Token”(稍后使用)
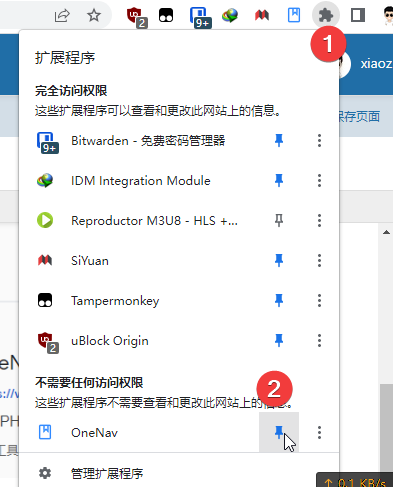
打开Chrome浏览器右上角的“扩展程序”图标,将OneNav扩展进行固定。


填写您的API域名和刚刚得到的Token,并点保存按钮。(注意:OneNav域名前面需要带上http://或https://末尾不需要/)
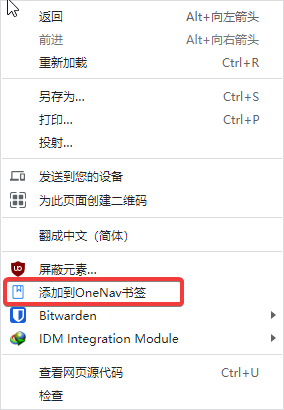
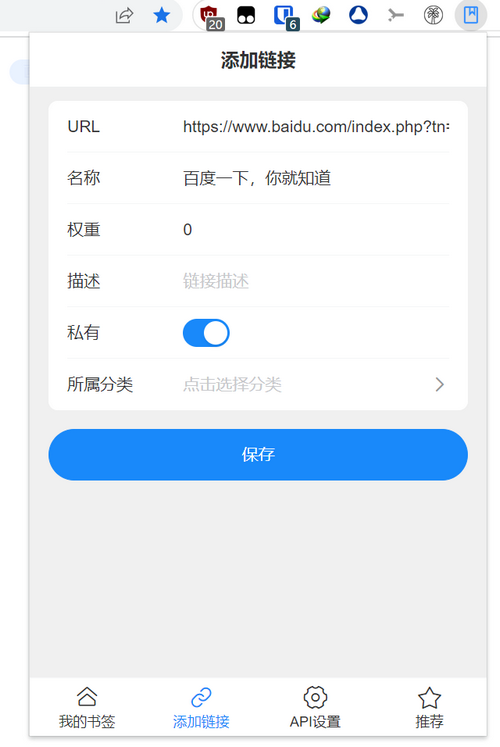
添加书签
您可以打开任意网址,然后鼠标右键 - 选择添加到OneNav书签,并保存即可。

或者进入某个网页后,点击右上角OneNav(书签)图标,然后选择添加链接按钮。

常见问题
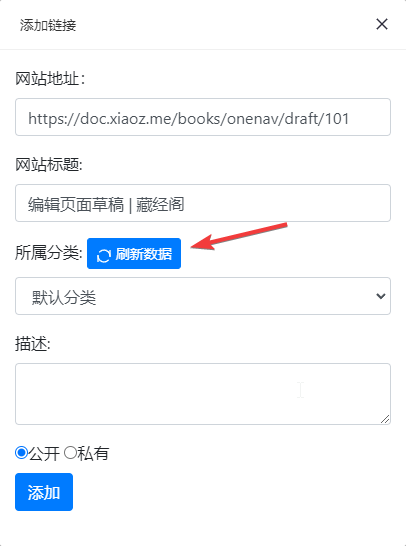
设置API后书签不显示?
添加链接后没有显示书签? 为了减少网络请求,提高加载速度,数据会缓存到浏览器本地存储,如果添加后书签未能显示,可尝试点击“刷新数据按钮”
添加链接的时候所属分类是空的?
- 请检查API设置是否正确
- 尝试点击“刷新数据”试试

uTools插件
安装uTools for OneNav插件

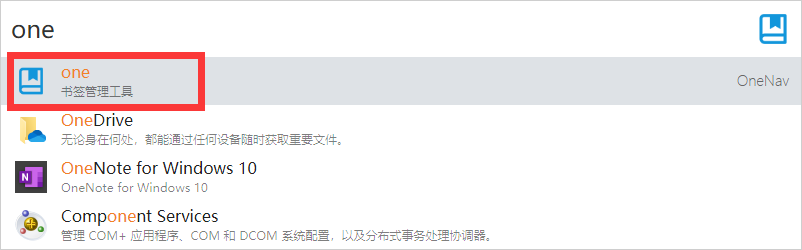
使用
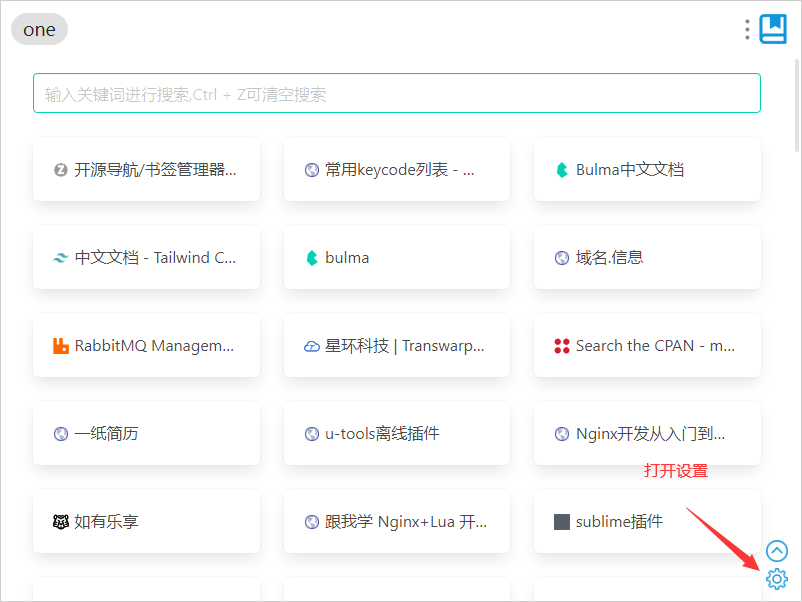
再次呼出uTools,输入其中任意关键词打开OneNav插件。关键词为:"onenav", "one","nav","bookmarks","book"

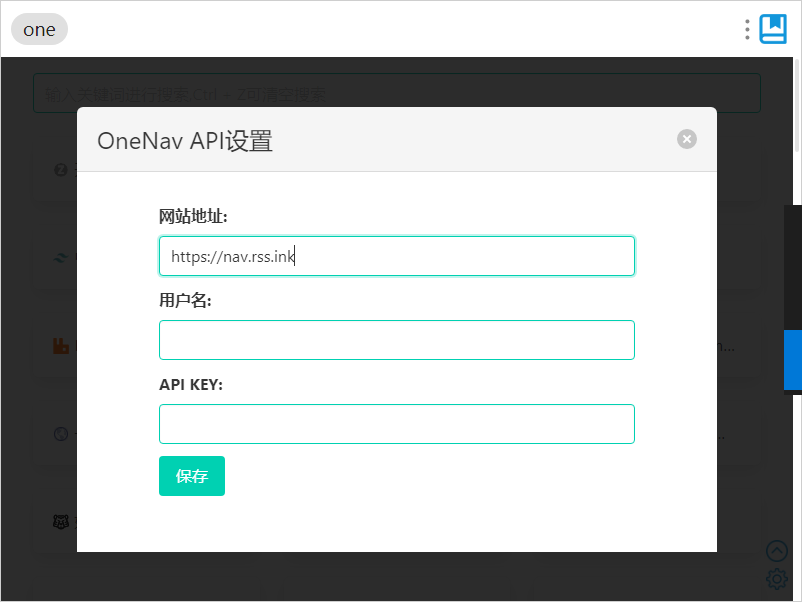
首次打开看到的书签是官方默认的(https://nav.rss.ink),您可以点击右下方设置按钮,设置你自己的OneNav地址:

设置如下截图:

进阶
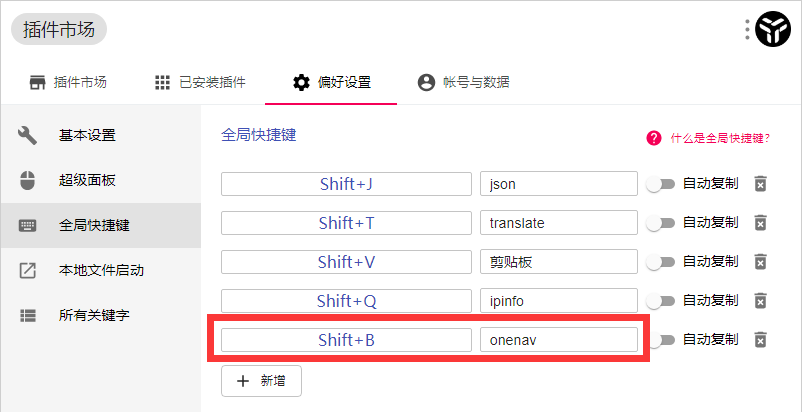
您可以在uTools偏好设置中,设置onenav快捷键,比如我这里设置的Shift + B,下次只需要直接输入Shift + B即可打开onenav插件。


注意
- 如果书签显示为空,可能是您API设置有误
- 如有疑问或BUG请联系QQ:337003006进行反馈
重置密码
查看当前用户名、密码
找到站点目录下的data/config.php,找到如下字段就是用户名、密码。
//用户名
define('USER','xiaoz');
//密码
define('PASSWORD','xiaoz.me');
- 上面的
xiaoz为用户名,请改成自己的 - 上面的
xiaoz.me为密码,请改成自己的
修改密码
此方法全版本通用,找到站点目录下的data/config.php,修改如下字段即可:
//用户名
define('USER','xiaoz');
//密码
define('PASSWORD','xiaoz.me');